A continuacó explicaré el codi d'aquesta Web

Davant d'aquestes linies hi ha un >pre< i un >code< que significa que el text a continuacio esta preformatat es a dir que te un format que no es pot canviar i es un codi que vol dir que el tipus de lletra serà diferent. Monospace signidica que totes les lletres son igual d'amples. Altres tipus de lletra es poden utilitzar quan no és codi. per exemple serif que son una família de lletres d'adornament, a diferéncia de la família sans serif que significa sense adornaments. Només hi ha aquestes grans famílies de lletres: Monospace per codi, la serif i sans serif per a la resta.
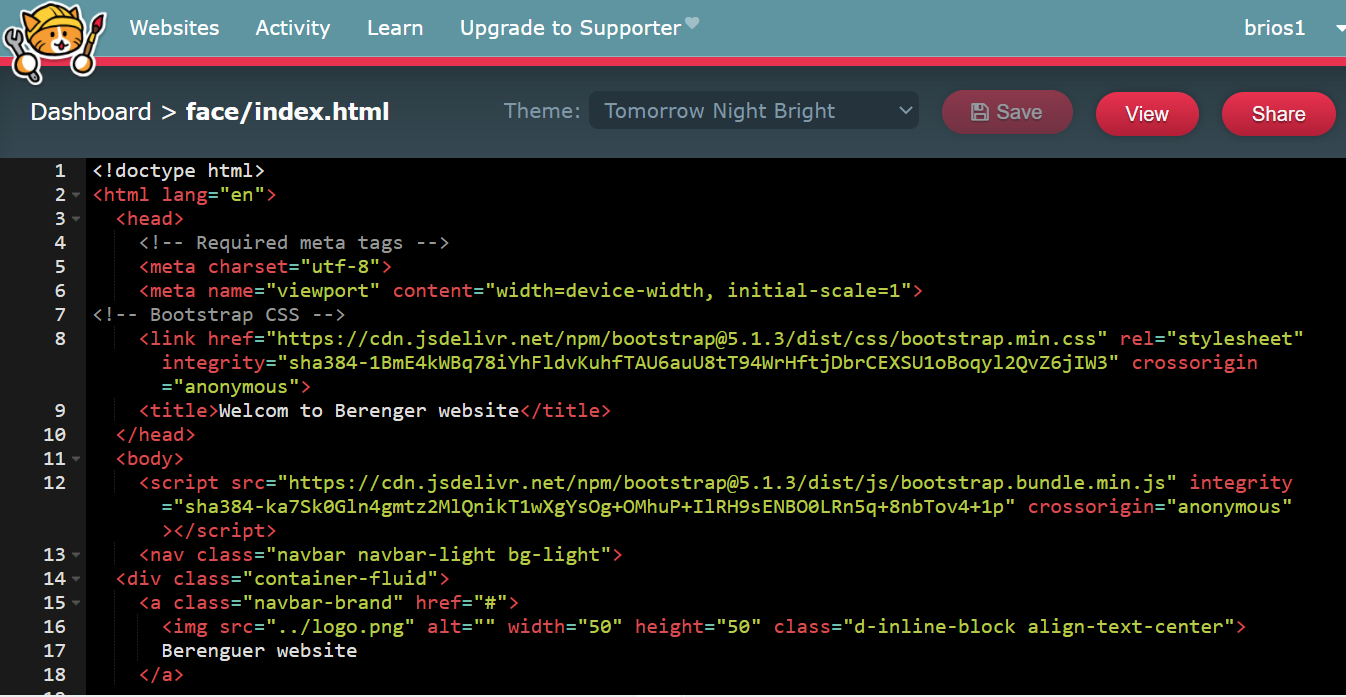
Al principi del codi tenim un >html< i al final tenim un >/html< que marca que és un arxiu fromat htmL. Llenguatge de marques de hipertext -HiperText Markup Language- és hipertext perqué va més enllà del text. Permet imatges, sons, vídeos, micrófons, teclat, ratolí, etc. És markup perqué té les marques < > per iniciar i per finalitzar. Al principi de tot, davant de html, és pot escriure html lang="en", significa que el tipus de document és un html i que està escrit en anglès.
A la línia 3 trobem l'etiqueta head que significa encapçalament, que és obligatoria al principi i conté a la línea 4 un comentari que s'escriu . La línea 5 i 6 són etiquetes meta, que tene metaInformació, informació sobre la informació de la web.
La línea 5 és metaInformació sobre el charset que significa, conjunt de caràcters, que en el nostre cas és UTF8 , que significa 8bit Unicode Transformation Format, que permet representar lletres i numeros, alfabet grec i llatí entre altres.
La línea 6 és un viewport, que és un codi que permet que es vegi la nostra web correctament desde un móbil, una tablet un ordinador, una televisió gegant, o una pantalla de cinema, perqué indica width=device-width, és dir que l'ample sigui sempre l'ample del dispositiu.La línea 7 és un comentari que estem utilitzant bootstrap que és una biblioteca css i javascript que ens permet fer menús desplegables i botons.
La línea 8 és un css -cascade style sheet- que vol dir ffulles d'estil en cascada, que són instruccions en llenguatge css, que ens dona els colors del text, el tipus de lltra, el tamany de la lletra, els marges els espais entre botons, etc.
La línia 9 és un títol o title, que apareix a la part superior de la pestanya del navegador.
La línia 10 és el final de head.
La línia 11 és l'inici de body, que és obligatori, i comença desprès de head.
La línia 12 és un js, que es un arxiu javasript.
A la linea 13 nav significa barra de navegació i es reconeguda per Bootstrap. Bootstrap és una biblioteca que conte molts codia en llenguatge CSS que serveix per fer estils.
(tipus de lletra, color de la lletra, espai entre lineas, marge...) i Bootstrap també és una biblioteca JS que vol dir JavaScript, es a dir que produeix interactivitat podent interactuar amb el ratolí o amb e teclat, per exemple, obrir finestres o obrint menús.A continuació de nav light, vol dir que es de color clar. Si canviem light per dark es tornara de color fosc. Dins de la instruccio nav tenim navbar que significa barra de navegació, y tenim bg que vol dir background. Un logotip s ha de posar en un apartat que es diu nav-brand. La instrucció per posar un logo o qualsevol altre imatge hem d escriure que img que significa imatge i src que significa source. Source vol dir font que es lloc on esta la imatge, i podem controlar el tamany de la imatge amb la instrucció width que es aplada en pixels i height que es alçada en pixels. Perque no es deformi la imatge hem de fer una escala. Per exemple si tenim una imatge de 1800 x 1543 pixels i vull amb una aaplada de 800 pixels. He de saber la escala, divideixo 1800 entre 800 dona 2,25. L´altre numero que es l´alçada 1543 dividit entre 2,25 que dona 685,77 pixels. Com els pixels han de ser numeros sencers ho tenim que arrodonir a 686 pixels i quedara una imatge de 800 multiplicat per 686 no deformada. altres instruccions són dropdown menú que significa menú desplegable i nav-item que significa apartat o subapartat del menú i esta colocat en una llista per lo que te la paraula li.
A cada meú tenim un enllaç que comença amb a href i la direcció a la que a de anar i que acaba amb la lletra a dintre dels dos triangulets <>
En la linia 17 hi ha la etqieuta im, que vol di imatge i en spermet insertar imatges. Aquesta etqieuta té diferents propiertats o peràmetres. Els paràmetres més importat es src perquè significa source, que vol dir el lloc n està la imatge i ens permet inserir imatges. Si posa un punt o dos punts seguits, que significa que està en una carpet dins d'una carpeta anterior dins de la nostra carpeta. També pot posar el src una direcció d'internet on està la imatge.
Dintre de la etiqueta img hi ha una propietat o parametre que es diu width, que significa amplada en pixels de la nostra imatge i height en es la alçada en pixels. S'ha d'escriure el número de pixels en cometes dobles i un igual.
Dinre de la etiqueta img també hi ha un paràmetre que s'anomena alt, que significa text alternatiu a la imatge i serveix per descriure la imatge i persones amb problemes de visió els hi serveix si la imatge està allotjada a un servidor extern i es esborrada, com a mínim,sabra de que es tracta o si el programador s'equivoca, a l'hora d'escriure el nomo l'adreça de la imatge. No és obligatori pero pot haber un parametre anomenat class que vol dir classe . Les classes estan definides en el notre cas amb la biblioteca que es diu bootstrap i poden fer que la imatge s'alinii amb el centre, a la dreta o a la esquerra i sria la instrucció aling-right
entre la linea 20 i la 22 tenim un codi que correspon a un botó que es un botó de tipos toggler que te dos estats, un estat es comprimit en forma de tres linies horitzontals i quan cliquem sobre ell es desplega el menu, que es un navbar , es a dir, barra de navegació de tipus colapsable, que vol dir que es pot fer peit depenen si el cliquem o no. Es un botó i navbar toggler, collapsable i icon son propietats o parametres del botó. Per exemple icon es la icona que veu l'usuari amb tres ratlles hortizontal
A la linea 23 tenim una etiqueta que posa div, que vol dir divisor, que te moltes utilitats, depenent de les propietats que tingui, es un eleent molt flexible perque es pot utilitzar per motes coses diferents. Aquest di fa que apareixi una barra de navegació colapsable dintre de una altre barra de navegació colapsable que té forma de icona
A la linea 24 tenim un codi que coença amb ul que vol dir llista desordenada. Per exemple:
desde la linea a l linea 43 tenim 2 tipus d'elements principals, que són nav item i nav dropdown, que significa un apartat sencill o un apartat sencill o un apartat desplegabñe
De la linea 44 a la 47 hi ha un formilari amb la etiqueta from i dintre de l'etiqueta from hi ha unes propietats, que son les paraules que van a continuació. Dintre del formulari tenim una altre etiqueta que es diu imput, que permet que l'usuari escrigui. Dintre de l'etiqueta imput tenim una propietat
Gravarem un video en el que explicarem els nostres codis. Ho farem a casa. Ara farem un video de prova obtingut de youtube. I el manipulrem per posar-ho en neocities o en qualsevol altra web. Comprovaem quan neocities no accepta videos sense pagar. Ho solucionarem pujan-ho a una alte web, opendrive que com el nom indica es mes ooberta
A continuació posarem el video que ens dona le codu embed o d'incrustació en una altra web de open drive
A continuació, posarem el codi d'inserció de yotube del mateix video